Seit einigen Jahren haben die Innovation Days bei terrestris einen festen Platz in unserem Kalender. An den intern auch einfach „Spieltage“ genannten Tagen bestimmen die Mitarbeiter den Inhalt ihres Tages selbst. Jeder Mitarbeiter überlegt sich vorab, ob er etwas Neues ausprobieren möchte oder ob er Software oder Techniken entwickeln oder testen möchte.
Innovation Days sind Kreativpausen von der täglichen Arbeit und der Erfolg dieses Konzepts spricht für sich: einige unserer Arbeitsweisen, Angebote und Features haben ihre Anfänge an einem dieser Tage gefunden. Heute berichten wir auszugsweise von den Entwicklungen des letzten Innovation Days im April:
React Native:
React Native ist ein JavaScript Framework zum Erstellen von nativen Apps für Android, iOS und Windows auf Basis der Design-Konzepte von React, welches wir in vielen unserer Projekte einsetzen.
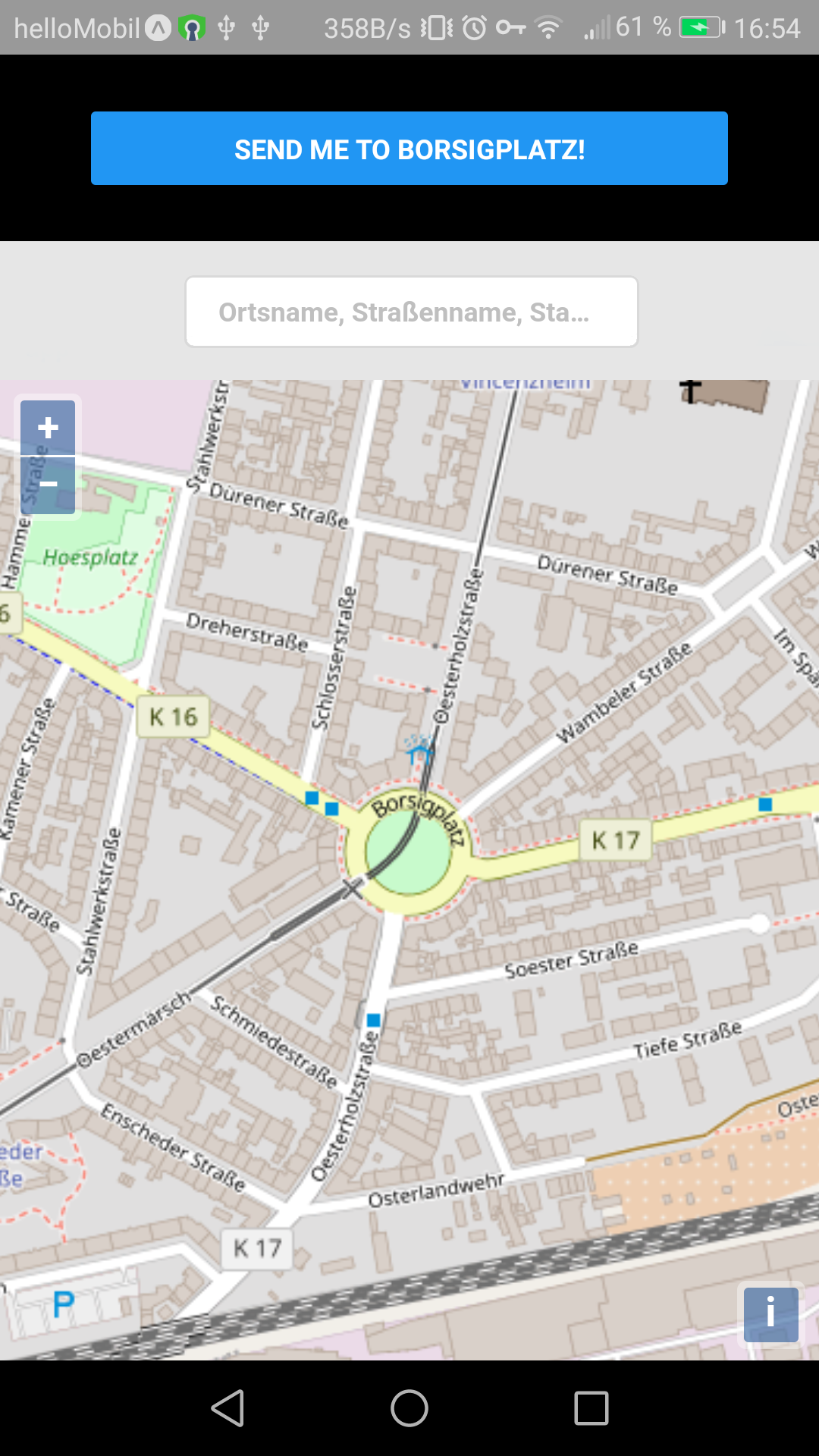
In diesem Zusammenhang wurde ein simpler App-Prototyp erstellt, der neben React Native Komponenten (z.B. Buttons) einen WebView enthält, in dem eine voll lauffähige react-geo Anwendung integriert ist (siehe folgende Abbildung). Konkretes Ziel war darüber hinaus, die Kommunikation zwischen diesen Komponenten (native UI Komponenten und Karte in WebView) herzustellen. Dieses Ziel konnte erfolgreich getestet werden.

react-native-app
GitLab Registry:
Bei der GitLab Registry handelt es sich um eine interne Registry für Docker Images. Diese werden so genutzt, dass automatisch entsprechende Images erstellt und in der Registry veröffentlicht werden. Im Anschluss können diese Images verwendet werden um beispielsweise schnell über Docker Werkzeuge eine aktuelle Version des Projektes zu starten.
Nexus:
Bei Nexus handelt es sich um ein Werkzeug zum Verwalten von Registries, aber auch anderer Repos. Nexus vereinfacht internen Testsystem deployments, sodass bspw. schneller getestet werden kann. Ebenso kann man dies zügiger und komfortabler beim jeweiligen Kunden installieren, da man sich hierfür einfach ein neues Image vom Nexus herunterlädt. Insgesamt eine sehr hilfreiche Ergänzung um sich wiederholende Workflows angenehmer und weniger fehleranfällig zu gestalten.
opendata.bonn:
Der Begriff Open Data beschreibt in erster Linie eigene elektronische Datenbestände der öffentlichen Verwaltung, die im Interesse der Allgemeinheit mit einer offenen Nutzungslizenz zur weiteren freien Verwendung für externe Dritte zugänglich gemacht werden. Ausgenommen hiervon sind personenbezogene Daten. Für den Innovation Day wurde ein CSV-Datensatz herausgesucht, der nicht georeferenziert war und nur die Straßennamen enthielt. Dieser wurde dann einmal mit dem Köln-Bonner Straßennetz und einmal mit den Ortsteilen von Bonn räumlich verortet und somit veredelt.
Im Anschluss wurde ein Skript geschrieben, welches als Parameter eine CSV und GeoJSON-Datei annimmt sowie Spaltennamen für den letztlich resultierenden Datenbank-JOIN. Hiermit wird dann automatisch alles relevante in die Datenbank importiert, die Tabellen zusammenfügt und somit Geometrien angehangen. Konkret wurden die Müllabfahrtstermine 2018 verwendet und aus den Sperrmülldaten eine Karte im GeoServer erstellt, die als WMS-Time abgefragt werden kann.

Kartographische Darstellung

Detailinformationen zu einem Feature
QGIS Time Manager:
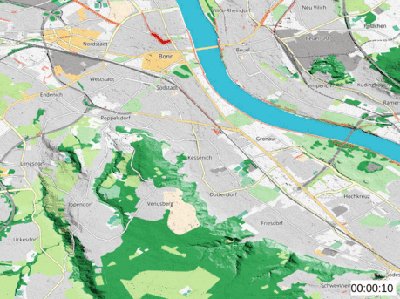
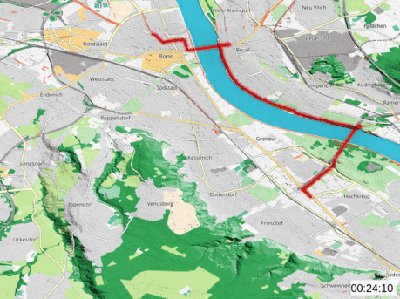
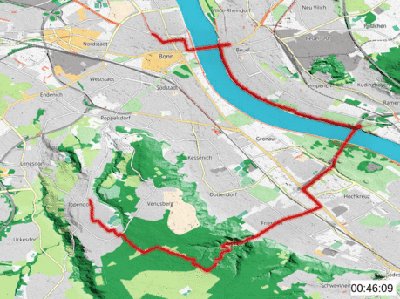
Das QGIS Time Manager Plugin ermöglicht die Analyse und Visualisierung von temporären Geodaten in QGIS. Es lassen sich sowohl Vektor- als auch Rasterdaten anhand von Timestamp-Attributen zeitlich filtern und mit wenigen Klicks in Animation verwandeln. Unter dem Begriff Geogiffery (Geographie + animated gifs) finden sich im Netz viele use-cases, die von animierten Naturkatastrophen-Events (Vulkanausbrüche, Erdbeben) über LULC-Change bis hin zu Visualisierung von alltäglichen Pendlerströmen in Ballungsgebiete reichen.

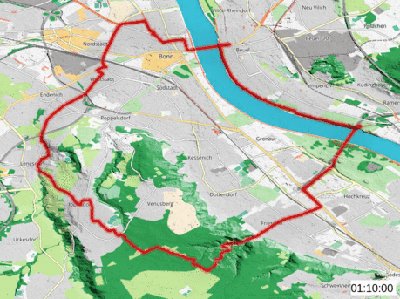
Animierte Fahrrad-Rundtour in Bonn
